I have received a lot of good feedback, on my post Canvas Apps & Microsoft Clarity. But what stood out the most was the question, how can I use the code component for other Clarity projects? In other words, how can I specify the project ID dynamically?
In my first post on Clarity and Power Platform, I showed how to use one project ID for a Clarity project. This creates new possibilies to gain insides to your Canvas Apps. But Clarity offers also the possibility to create different projects. Of course, we also want to use this opportunity for our various projects in Power Platform. Yet, it would mean that I have to create a new code component for each Power Platform & Microsoft Clarity Project. This would be rather dull, wouldn’t it?
This is where we can take advantage of the elegant solution provided by the Power Platform Component Framework. In this post, I’ll show you how to make minimal adjustments to the code so that we pass the Project ID along dynamically.
Prerequisites
The prerequisites are the same as in my previous post on this topic. Follow the instructions up to this chapter index.ts.
index.ts for multiple Clarity projects
But this time we will add a little more code than before:
- Above the constructor insert
private container: HTMLDivElement;
private id: string | null;
private context: ComponentFramework.Context<IInputs>;
- In our init method we now insert this code snippet:
// retrieving id from input
this.context = context;
this.id = context.parameters.YourClarityProjectID.raw;
// add script tag to html header
const head = document.getElementsByTagName('head')[0];
const script = document.createElement('script');
script.setAttribute('id', 'clarityCode');
script.innerHTML = '(function(c,l,a,r,i,t,y){c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);})(window, document, "clarity", "script", "'+this.id+'");'
head.insertBefore(script, head.firstChild);
// a div for user information
const textDiv = "<div>We track this app with Microsoft Clarity and project "+this.id+"</div>"
this.container = document.createElement("div");
this.container.id = "ClarityDivID";
this.container.innerHTML = textDiv;
container.appendChild(this.container);
In the code snippet you can see that we don’t enter the project ID but get it from the parameter “YourClarityProjectID”.
All other necessary steps, are the same as in my previous post.
How to add & modify within Canvas App
But I would like to add one small thing because the handling is also different than before.
After you have uploaded the solution, you can add the code component as follows:
- Open your app in the editor mode
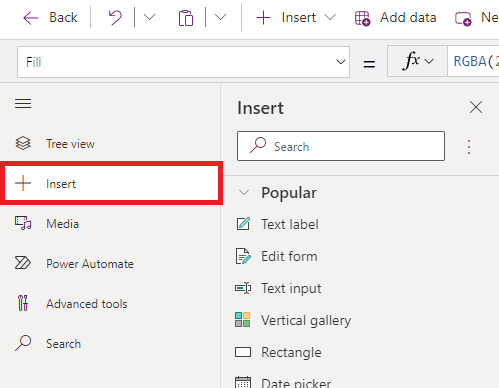
- Click on insert

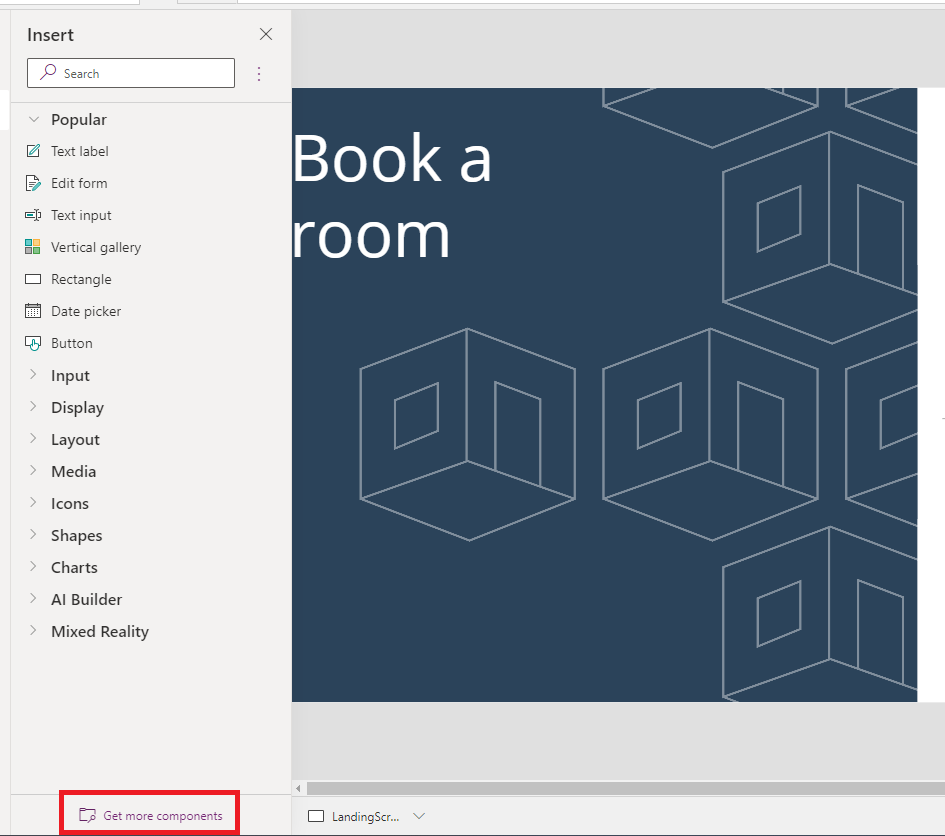
- (Currently) On the bottom of the “Insert”-fly out click “Get more components”

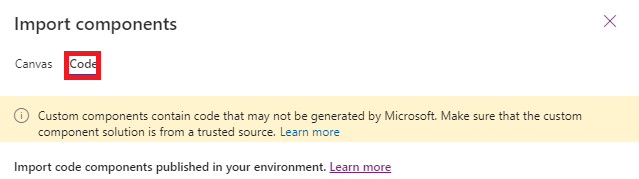
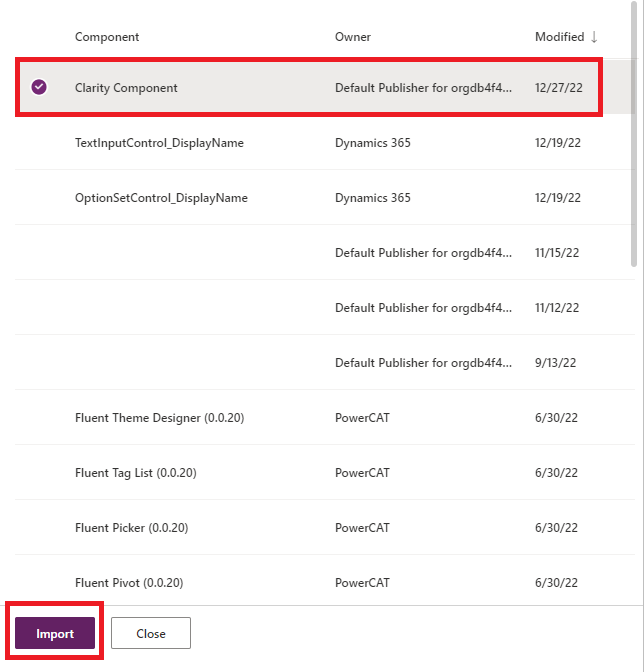
- On the Import components menu click on code

- Choose our new component from the list and click import

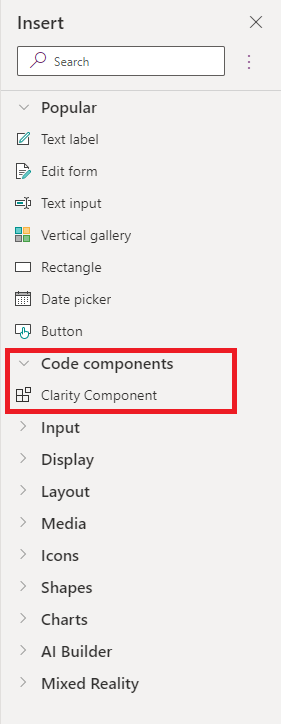
- Within the insert menu open Code components and click on our own component

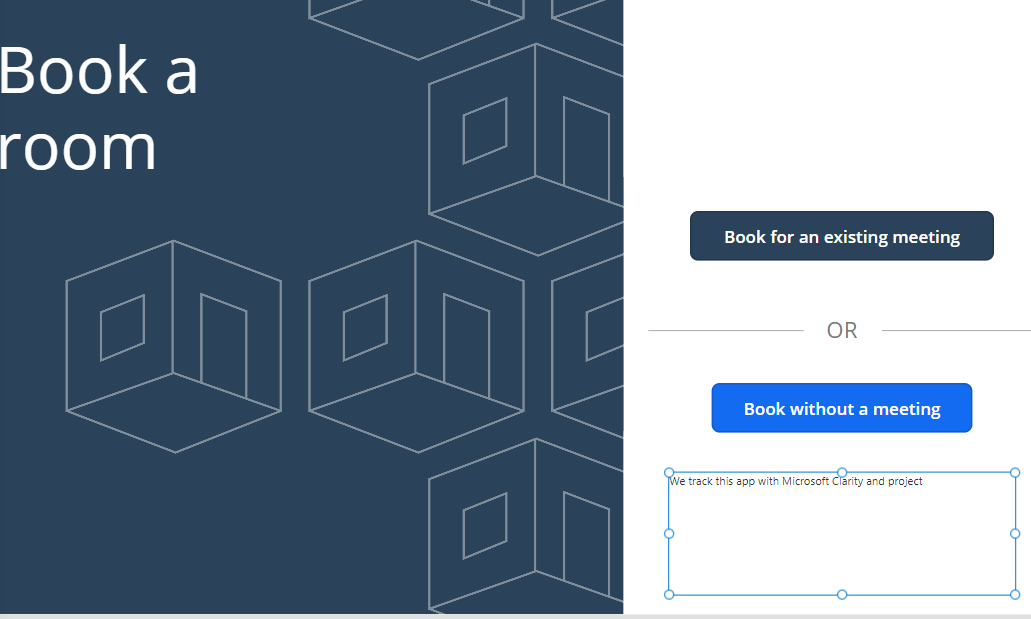
- Now place your component somewhere on your screen

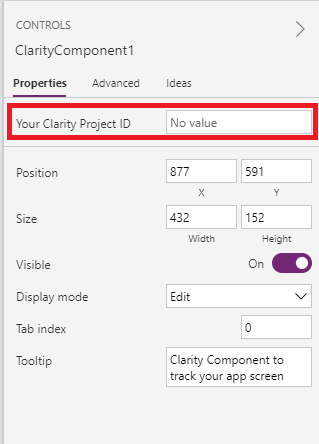
- Add your Clarity project ID in the property “Your Clarity Project ID”

- Save and publish your app
Summery
This small extension makes this component helpful for many different Power Platform & Clarity projects. You can also download my code from my Git repo: ClarityPowerAppsMultiProjec